Метка: vue
Создание компоненты для выбора времени и даты в Vue3/Quasar

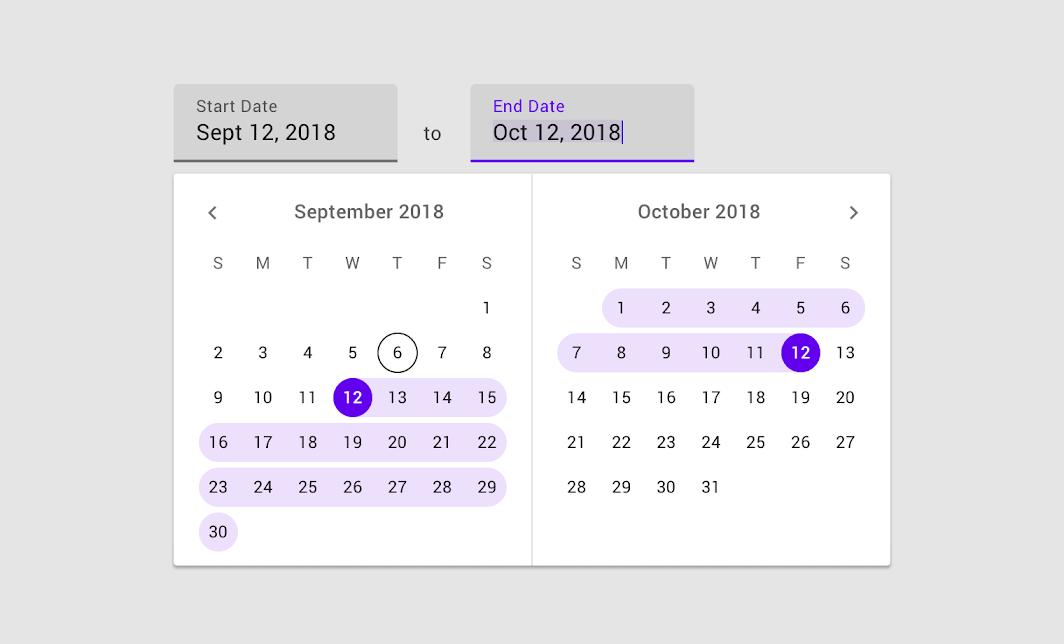
При построении пользовательского интерфейса часто приходится использовать компоненты которые позволяют пользователям вводить дату и время. В Quasar таких инструментов несколько Первое — это компонент q-date второй — это компонент q-time. Однако удобнtt водить дату и время в одном…
Читать далее »Как настроить ScopeKey в модуле Auth Nuxt.js?

К Фреймворку Nuxt js я начал присматриваться еще давно, и вот когда применил его в одном из своих последних проектов , то столкнулся с несколькими задачами: Во первых, сделать авторизацию на основе JWT (Json Web Token), забегая вперед…
Читать далее »